Unlocking the Power of Vector Manipulation
Understanding Vector Graphics: An In-Depth Exploration
Vector graphics are pivotal in the world of digital design and computer graphics. Contrary to raster images composed of pixel grids to represent an image, vector graphics consist of paths, text, and polygons. These elements are described by mathematical equations, allowing for infinite scalability without loss of resolution or image quality.
Let’s illustrate this with an example. (Note: Click to enlarge the image to see a simulation of the difference between vector and raster art)
Vector graphics excellently serve purposes requiring modification and scaling, such as logo design, typography, digital illustrations, architectural designs, and even animations. They are also used in computer systems that require scalable images, like mobile devices and responsive web design.
Among the file formats used in creating and saving vector graphics are:
- SVG – Stands for Scalable Vector Graphics. This format is open, meaning it’s freely available for anyone to use. Web designers widely use SVG because it’s a web standard and allows for interactive and animated graphics;
- AI – Adobe Illustrator’s proprietary format. It’s one of the most recognized and widely used formats in professional graphic design;
- CDR – This is the proprietary format used by CorelDRAW, another well known graphic design software;
- PPT – Microsoft PowerPoint uses vector format for its images, allowing for easy scaling and editing within the presentation software;
- SHP – Shapefiles are commonly used as a generic vector format in Geographic Information Systems (GIS).
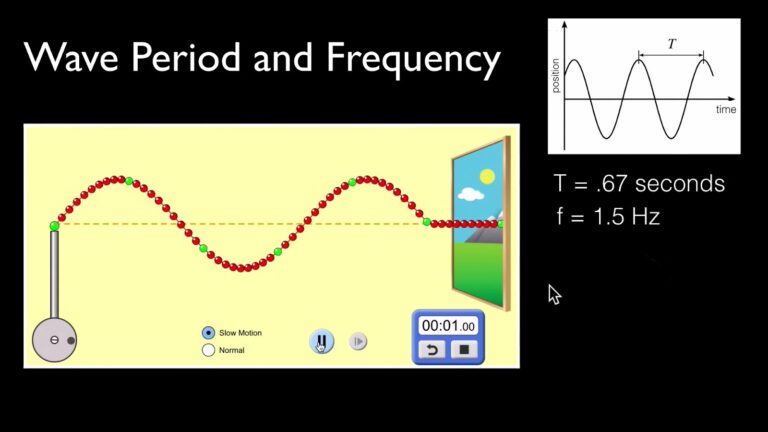
The flexibility of vector graphics lies in one of their fundamental characteristics – scalability. Unlike raster images that lose quality when enlarged due to pixelation, vector graphics can be rescaled to any size without affecting the image quality or resolution. This makes them a valuable asset in various design applications, as indicated in the example on the right. Also, discover the essence of wave period: Dive into what is measured by a wave period and unlock the secrets of oceanic rhythms.
Delving into Composite Formats
Composite formats are versatile mediums that enable a blend of vector and raster graphics in a single design project. This amalgamation of graphics types allows designers to utilize vector files, renowned for their pristine scalability, in sync with raster images known for their rich detail and depth. Such a blend caters well to extensive design needs like billboards or large posters.
Despite their advantages, vector files have certain limitations. They can sometimes be proprietary, subject to varying interpretations by distinct software, and come with intricate functionalities such as layers and guides, which might not be ideal for all users or projects.
Therefore, when publicizing or sharing your work, it is often prudent to transition to a high-resolution PNG or a composite page description format. These formats maintain the integrity of your design while ensuring compatibility and user-friendliness. A few commonly used composite formats include:
- PDF (Portable Document Format): This format is widely recognized and nearly universally accessible, which makes it a reliable and predictable choice. The format retains the appearance of vector and raster graphics, making it an excellent choice for sharing or printing your design projects;
- EPS (Encapsulated PostScript): An older format that predates PDF, EPS is not as commonly used today. However, it can serve as a viable alternative if you encounter any issues with the PDF format;
- PS (PostScript): This is a programming and page description language that underlies EPS and PDF formats. However, its complexity and potential compatibility issues make it less preferred for most applications;
- CGM (Computer Graphics Metafiles): It’s advisable to steer clear of CGM. This format is antiquated and can bring about some difficulties. If you find yourself having to work with CGM files, do not hesitate to express your concerns.
Remember, choosing the right format for your project will depend on the specific needs and constraints of your design project. Always consider the end purpose of your artwork and the means through which it will be displayed or printed.
Selecting the Optimal Vector Graphic Software
When it comes to creating quality vector graphics, choosing the right software that caters to your design needs is critical. The software you choose can either streamline your creative process or become a hindrance, so it’s crucial to make an informed decision. Whether you’re designing from scratch, annotating a raster or adding text, vector formats are the gold standard, and there are several tools available to assist you:
- Adobe Illustrator: This software reigns supreme in the world of graphic design. However, its top-tier functionality comes at a hefty price, making it more suitable for professionals who use it extensively;
- Inkscape: A crowd favorite due to its open-source nature and free availability, Inkscape offers a comprehensive lineup of features;
- ACD Canvas: Used primarily in technical fields for precision graphics, ACD Canvas is a reliable option;
- CorelDRAW: Known for its user-friendly interface and robust features, CorelDRAW is another popular choice amongst graphic designers.
While some designers use Microsoft PowerPoint to create vectors, it’s worth noting that it’s not ideally suited for intricate designs. PowerPoint can indeed handle simple shapes, but when it involves complex visuals, such as curved lines, pattern fills, or image effects, it falls short.
Moreover, professional vector graphics software like Inkscape or Adobe Illustrator provides advanced features such as layers, tracing, guides, improved typography, and more. These features are indispensable when creating professional, high-quality designs.
Lastly, the overall aesthetic and professional feel of your work can heavily resonate with the software you use. For instance, work produced in PowerPoint may not exhibit the same level of refinement as those made in dedicated design software.
Therefore, it’s worth investing the time and effort to familiarize yourself with dedicated vector graphics tools like Inkscape. Plus, you’ll benefit from developing these skills for the rest of your career. A little bit of dedication can yield stunning, professional-grade designs that truly showcase your creativity and attention to detail.
Conclusion
In conclusion, our exploration into image formats has shed light on various aspects, sparking valuable conversations and clarifications. Through discussions in comments and on Twitter, it became apparent that precision in terminology is essential. Therefore, it’s crucial to understand that when discussing images, we are essentially referring to raster or bitmap representations, which are fundamentally characterized by their pixel-based grid structure. This clarity will undoubtedly enhance our understanding and communication regarding visual data in the future.